-
Vue.js datetimepicker 예제 (npm vue-datetime)madori/vuejs 2019. 6. 12. 21:31
마도리 프로젝트 하고 있었는데 안드로이드와 IOS 둘다 커버 가능한 하이브리드 프레임워크 아이오닉을 채택해서 진행중이었다. 현재 스타트업 운영중인 인수형이 우리 스터디 올 기회가 있었고, 우리 프로젝트 환경 구성을 보고 우결형 Said that
'IONIC은 죽은 프레임워크다!!'
인수형의 한마디에 갑분띠가 되면서 리더 사이먼 형 특유의 제스처 발동 "긁적 긁적;;;"
어차피 API 서버에서 JSON으로 받아서 사용하니 프레임워크만 바꿔서 개발하길 추천받았고, 인수형네 회사에서 사용중인 Vue js를 사용하기로 했다. 그래서 다시 공부중인데, 여기는 datepicker를 따로 지원해주지 않는다(죽은 프레임워크 아이오닉은 지원됨) npm에서 뒤져가면서 삽질 좀 했는데, 앞으로는 삽질을 적게 하자는 의미로 포스팅.https://www.npmjs.com/package/vue-datetime
vue-datetime
Mobile friendly datetime picker for Vue. Supports date, datetime and time modes, i18n and disabling dates.
www.npmjs.com
datetimepicker 를 mariomka (from Madrid) 친구가 만들어 배포해주고 있었다. 이녀석은 날짜 + 시간 선택 가능해 시간까지 선택해야 하는 우리 프로젝트에 꼭 필요한 녀석이고, 사용 방법 또한 친절하게 나와 있다.

vue-datetime UI npm install --save luxon vue-datetime weekstartdatetime 사용하기 위해 luxon, vue-datetime, weekstart 3개 설치해야 한다고 하네.
<template> <div class="hello"> <h1>{{ msg }}</h1> <h1>{{ roomId }}</h1> <h1>{{ title }}</h1> <h1>{{ ageMin }}</h1> <h1>{{ ageMax }}</h1> <h1>{{ gender }}</h1> <h1>{{ price }}</h1> <h1>{{ openUrl }}</h1> <h1>{{ intro }}</h1> <button type="button" class="btn btn-warning" v-on:click="kakaoLogin()">카카오톡 로그인</button><br/> <router-link to="/main">Main</router-link><br/> <datetime type="datetime" v-model="datetime12" use12-hour></datetime> </div> </template> <script> import Vue from 'vue' import axios from 'axios' import Datetime from 'vue-datetime' import 'vue-datetime/dist/vue-datetime.css' Vue.use(Datetime) export default { methods: { kakaoLogin () { const URI = 'http://218.38.52.30:3301/room/minwoohi' axios.get(URI).then((res) => { const resultObj = res.data.result this.roomId = resultObj.roomId this.title = resultObj.title this.ageMin = resultObj.ageMin this.ageMax = resultObj.ageMax this.gender = resultObj.gender this.price = resultObj.price this.openUrl = resultObj.openUrl this.intro = resultObj.intro }) } }, data () { return { msg: 'Kakao Login Page...', name: 'HelloWorld', roomId: '', title: '', ageMin: '', ageMax: '', gender: '', price: '', openUrl: '', intro: '', datetime12: '2018-05-12T17:19:06.151Z' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>.vue 파일인데, datetime 태그 사용하기 위해 import만 하면 된다.
Vue, Datetime, vue-datetime.css 3가지 내 소스코드 그대로 따라 적고 , Vue.use 메소드로 Datetime 플러그인 등록하면 datetime 태그 및 속성 사용할 수 있게 된다 (.css 파일 반드시 등록해야 한다. 안하면 ui 깨짐)
날짜 포맷은 ISO 8601을 사용한대 규원아 서버에서 이 포맷으로 리턴해줄 수 있는지 확인좀
- 2018-05-12T17:19:06.151Z
css 파일 없는 경우 datetime 구역 클릭시 다음과 같이 깨진다.

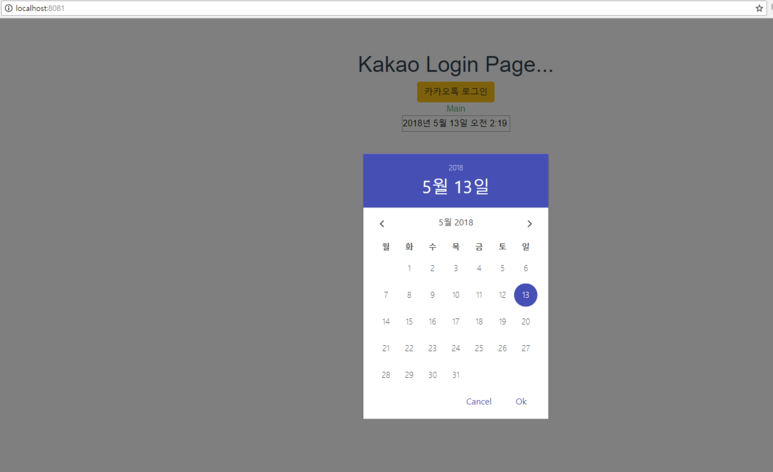
css 파일 import 하면 다음과 같이 사용할 수 있게 된다.